Now let’s see the system part with Windows Server 2022.












Administration des systèmes et réseaux informatiques
Now let’s see the system part with Windows Server 2022.












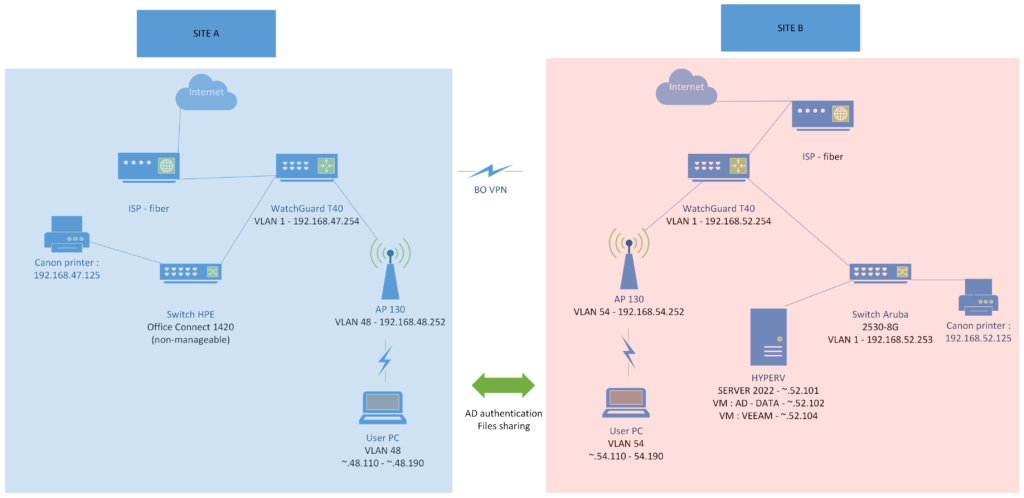
For my work, one of our client need a new network. This client has two entities in two different localisation. Let’s see a plan :

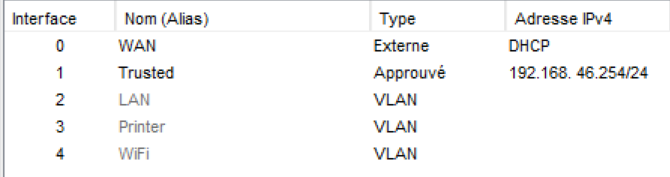
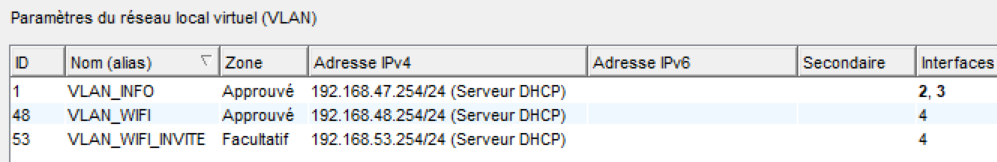
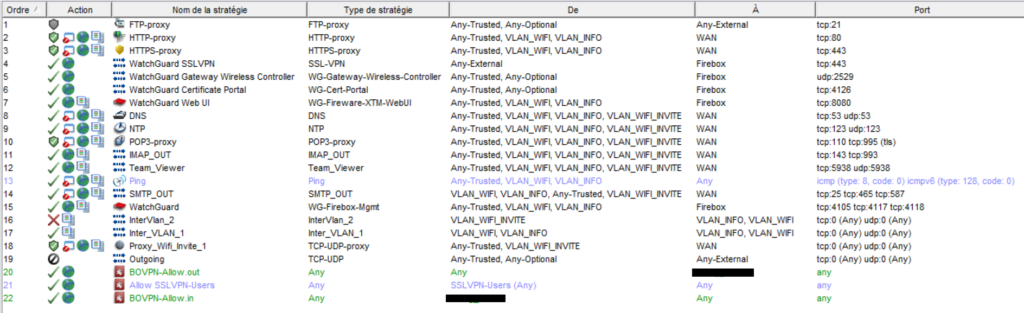
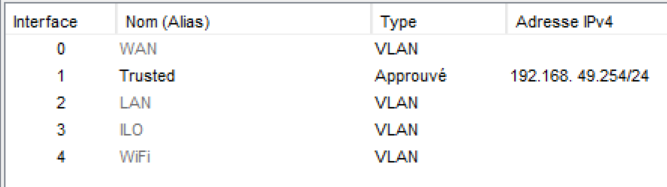
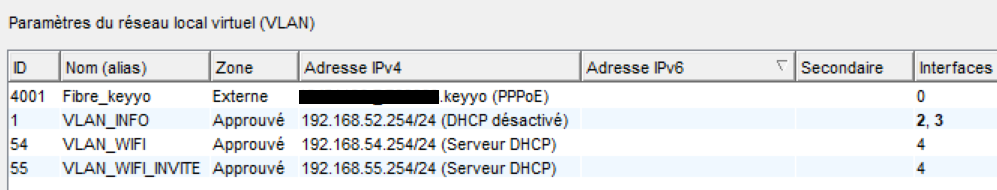
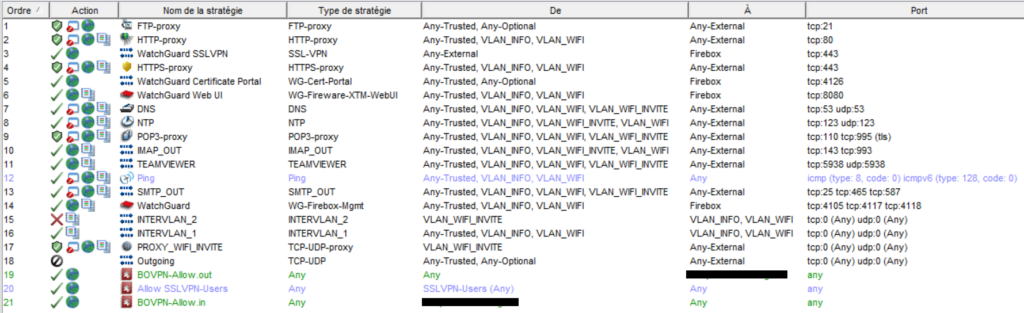
Now, in the two firewalls we have to define the networks and the rules :






In the next article we will configure Windows Server (2022) :
In this article i’m going to set up a new configuration.
1 – Windows Server 2019 with :
Active Directory, File Server, Share Point Server.
An inventory and ticketing tool (next article).
2 – Then we’ll see a method to build images for a rapid deploy.
3 – And finaly I’ll build a small intranet site (HTML & CSS) with React (next article).
——————–
Here I use Windows Server 2019 standard edition. First we have to install the AD DS role to manage the users, groups and GPO. After I’ll install File Server role.
For Share Point Server 2019 I have to install SQL Server 2019 :
Choose New SQL Server Stand-Alone Installation and then select Database Engine Services. After that, select Mixed Mode and choose a password for « sa ».
If you want you can install SQL Server Management Studio.
To install Sharepoint Server, first select the Prerequisite Installer, it will install all you need to run Share Point Server properly. Then you can run the setup.
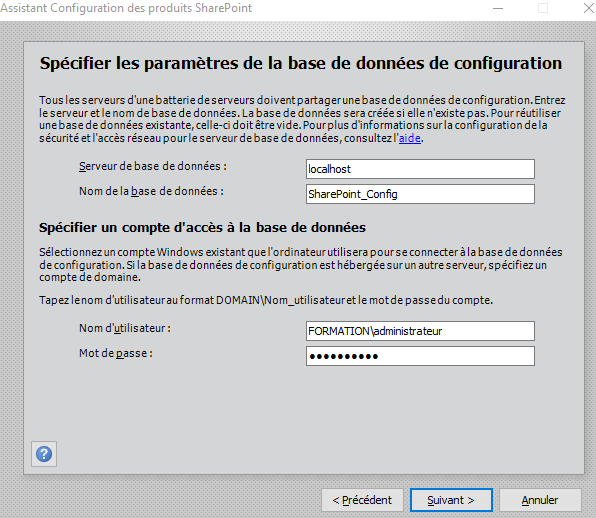
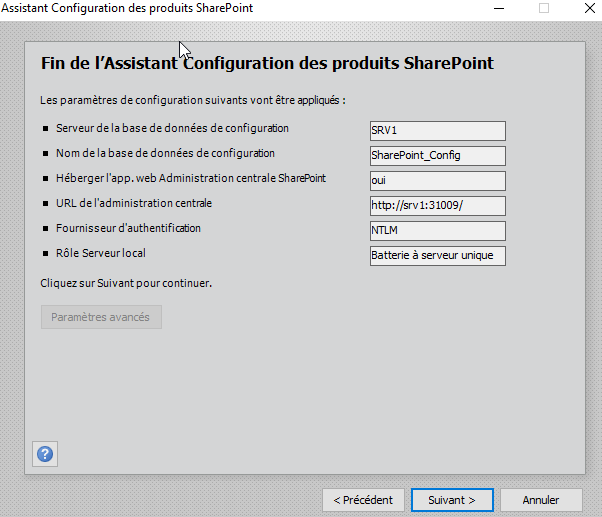
After that it’s important to run the SharePoint Products Configuration Wizard :

The assistant will ask you some questions, select a passphrase and for our tests select Single-Server Farm. Then choose a port or let the assistant choose a port for you.

Now you can run Share Point Server with http://srv1:31009
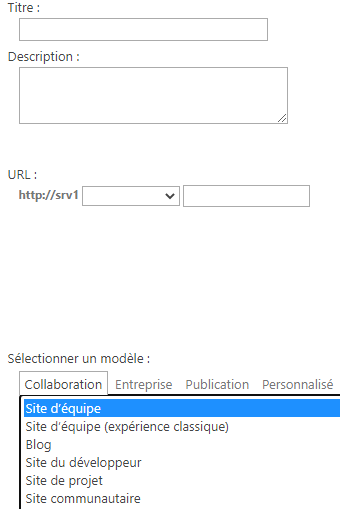
Here use the assistant to build your first site, in my case i will name this site « Commun » :

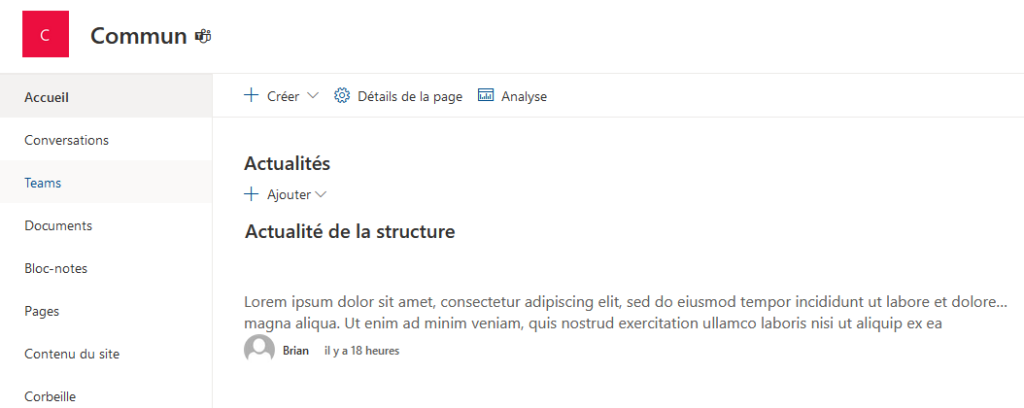
That’s ok, we have access to our site :

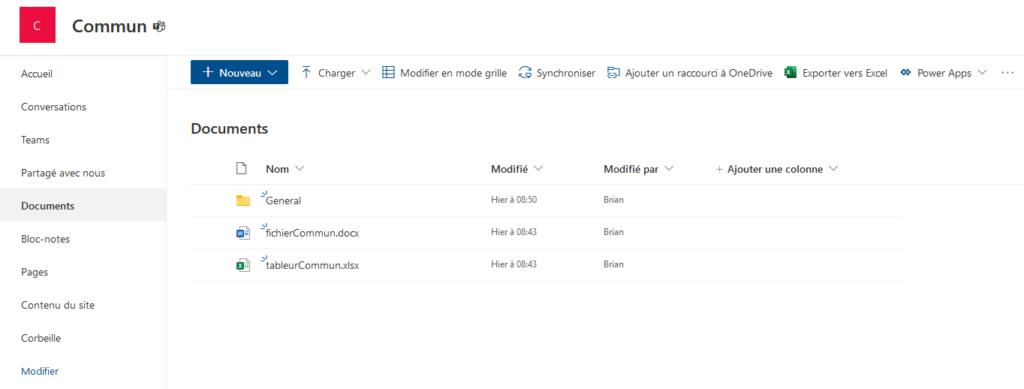
For our test I create a folder called Commun. This folder will be use for our colleagues. With Share Point you can add your documents in this folder :

You can find these documents in Teams :

You can also add this folder and documents into your One Drive :

——————–
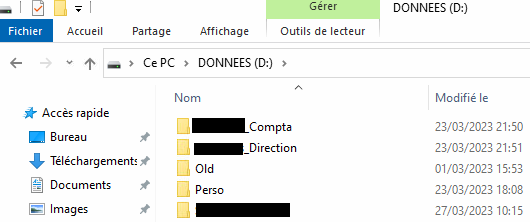
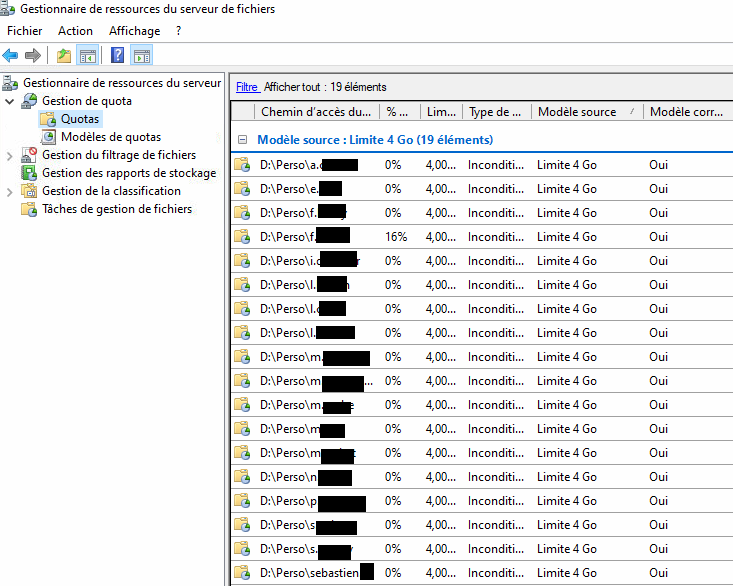
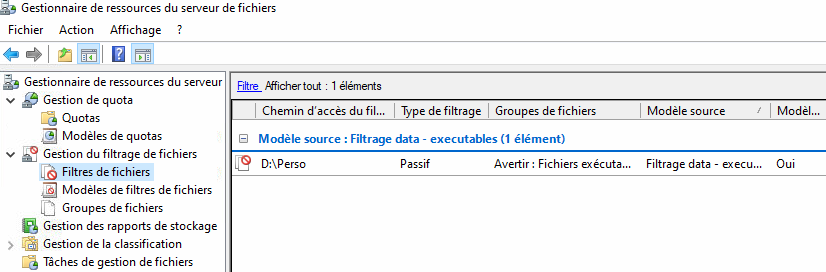
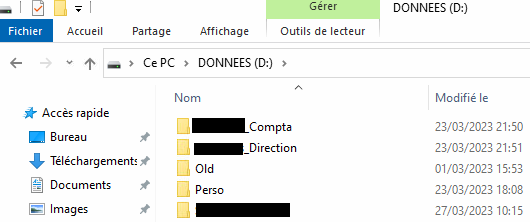
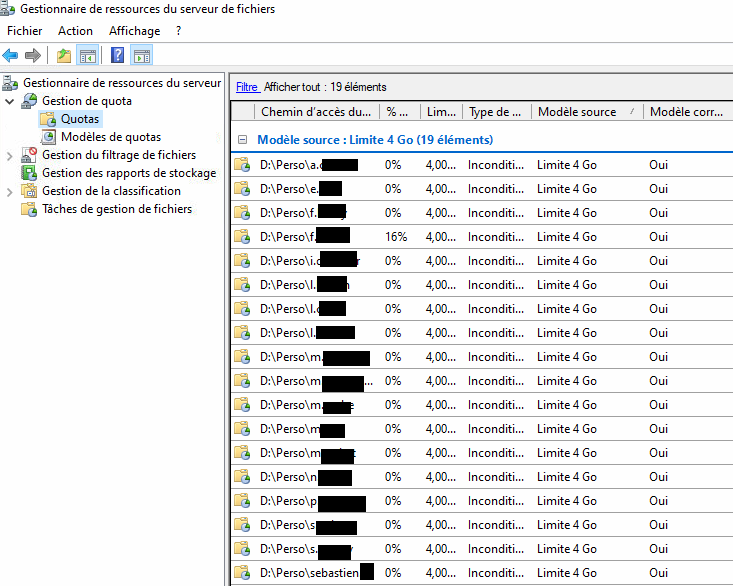
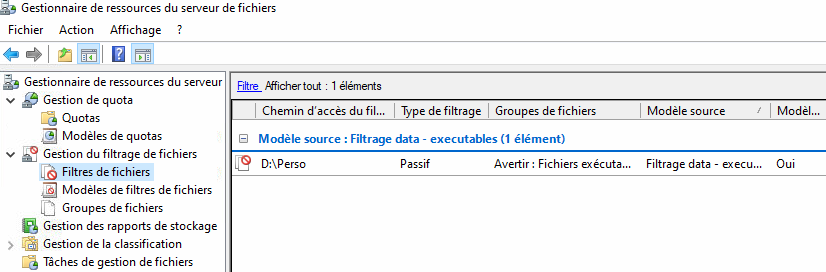
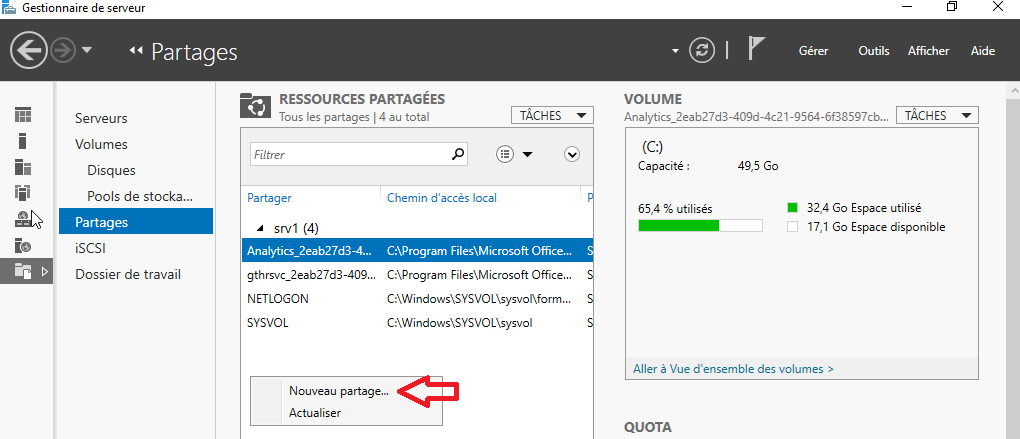
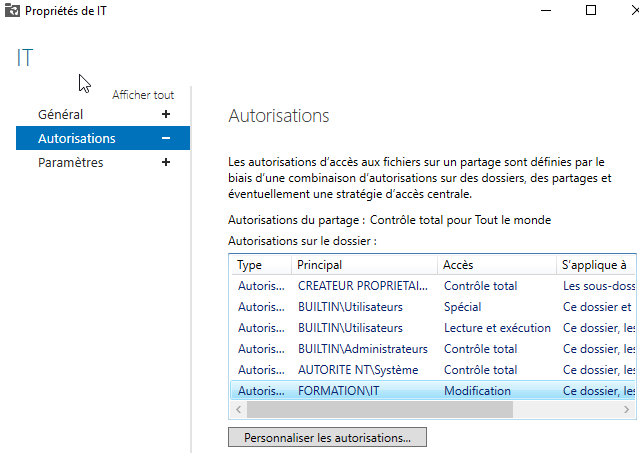
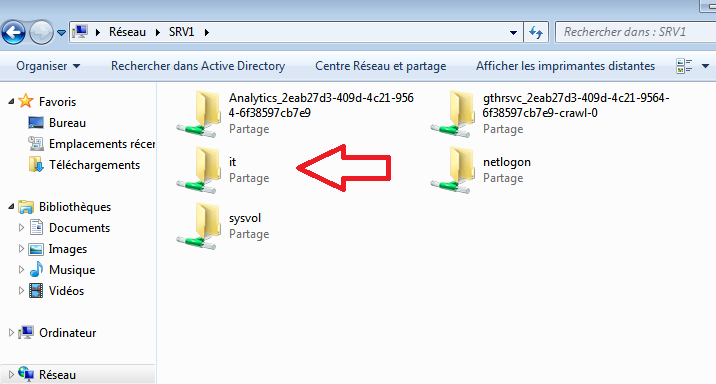
We decide to create a separate folder just for the IT team, not in the Share Point Server, but directly on the File Server (Windows Server – File Server Role).
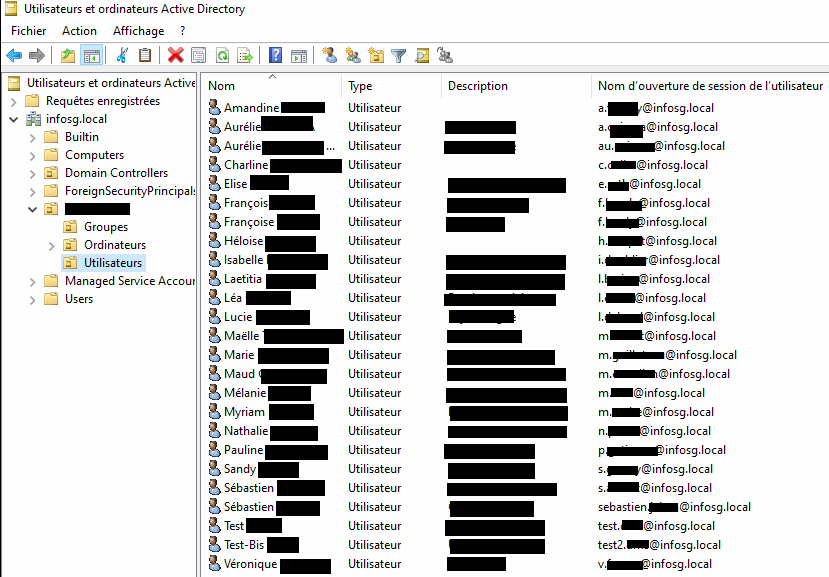
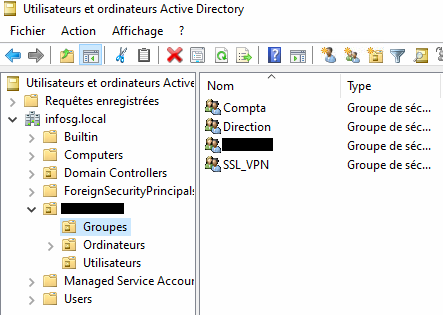
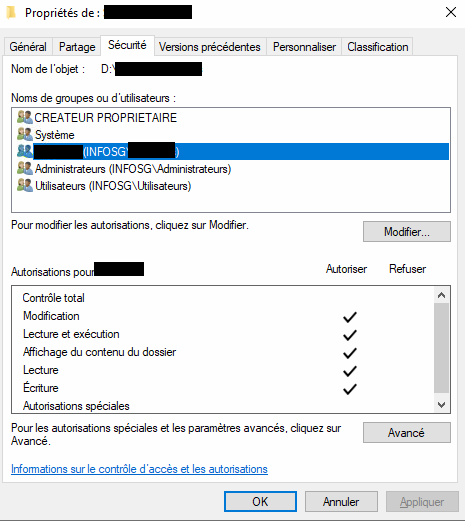
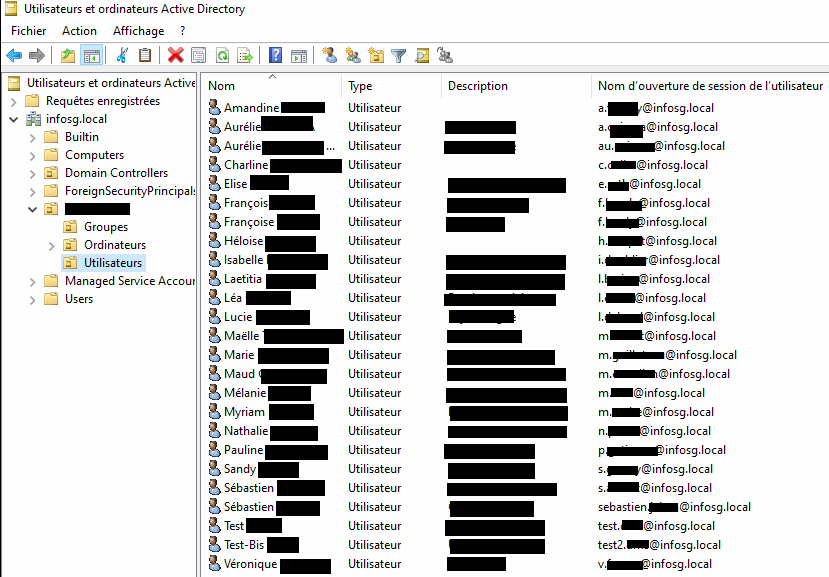
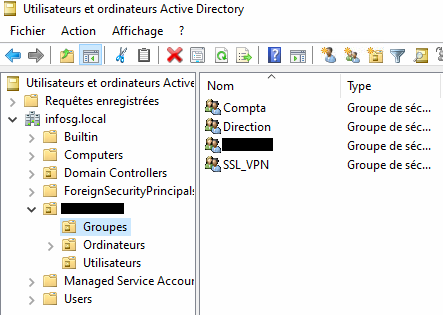
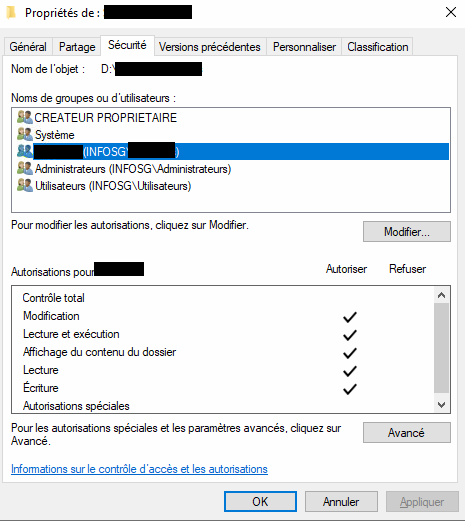
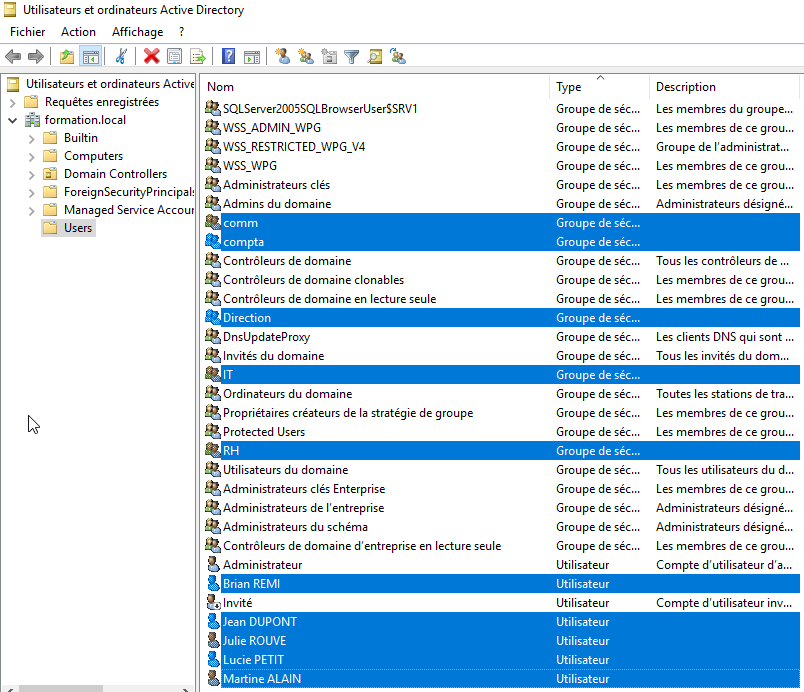
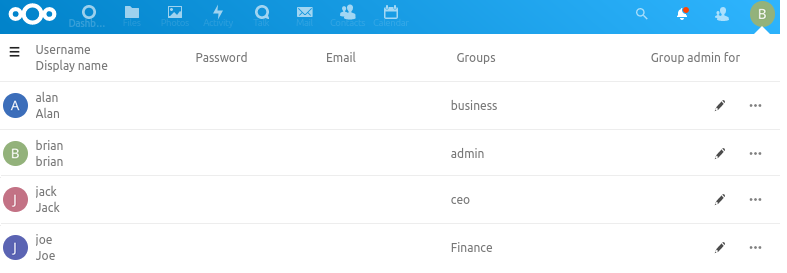
Before that, let’s see which groups and users i’ve created :


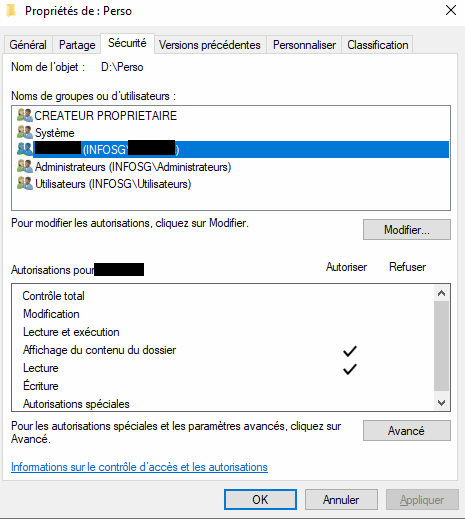
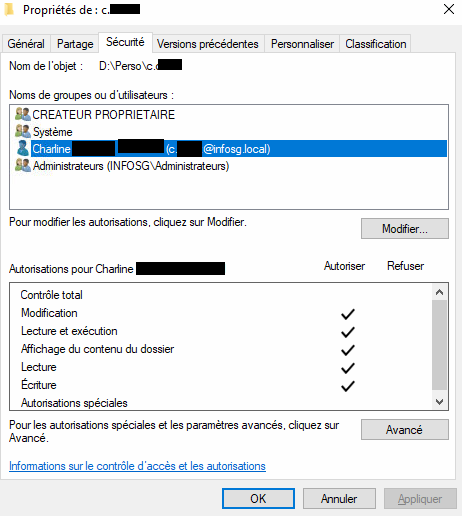
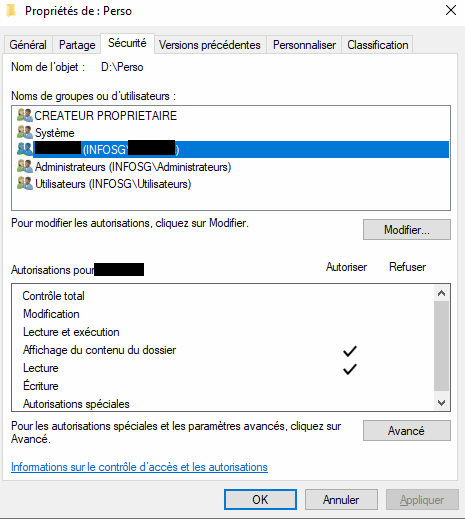
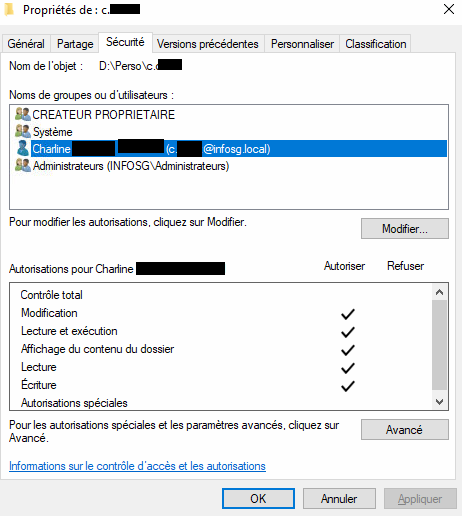
In the next screen, I choose the IT group who can modify the folder :

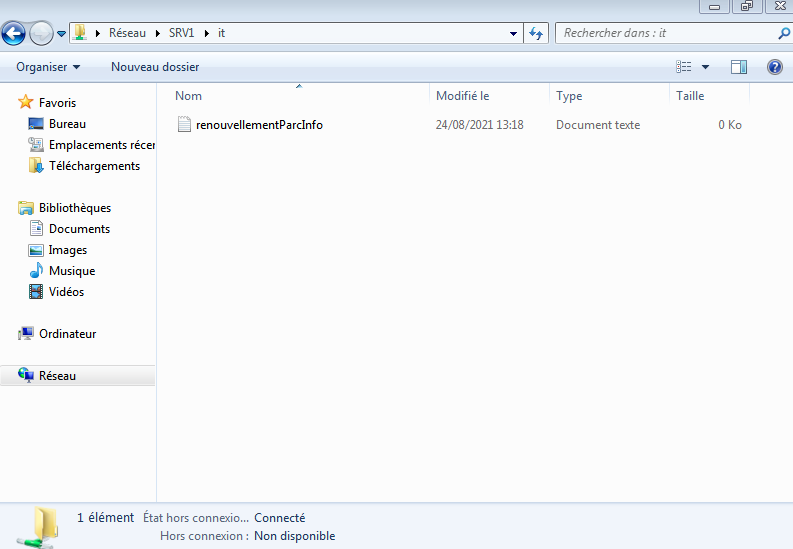
Now, connect with the user « brian » from his machine and you can see the access is ok :


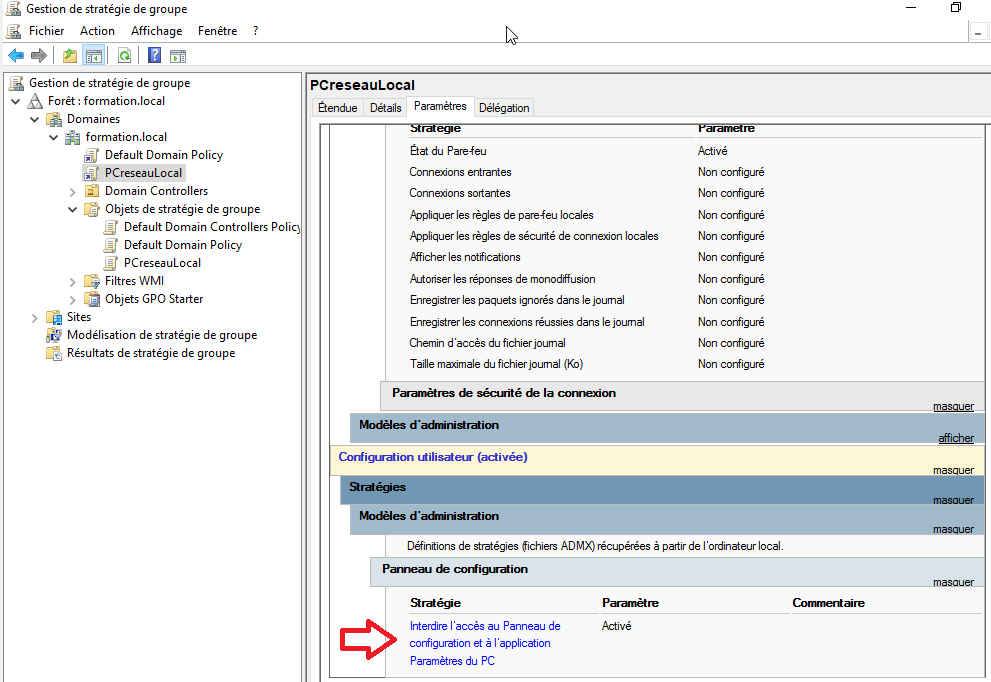
For security reason I choose to block the control pannel by creating a GPO :

Now we can see from the user PC that we don’t have access to the control panel :

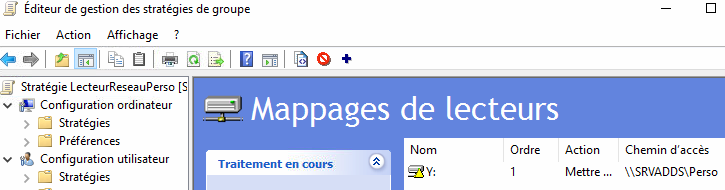
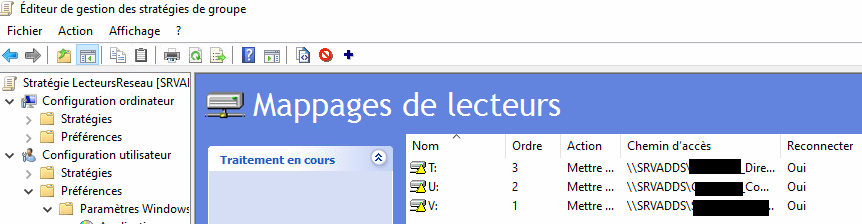
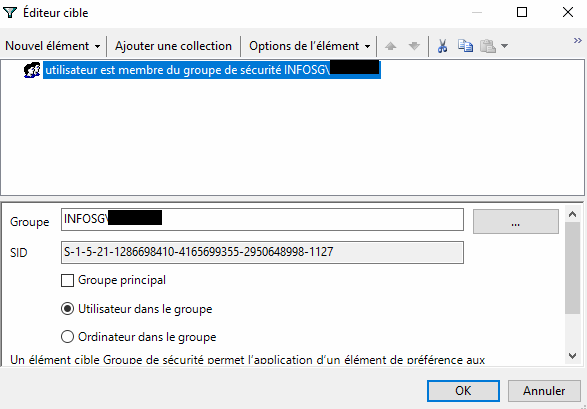
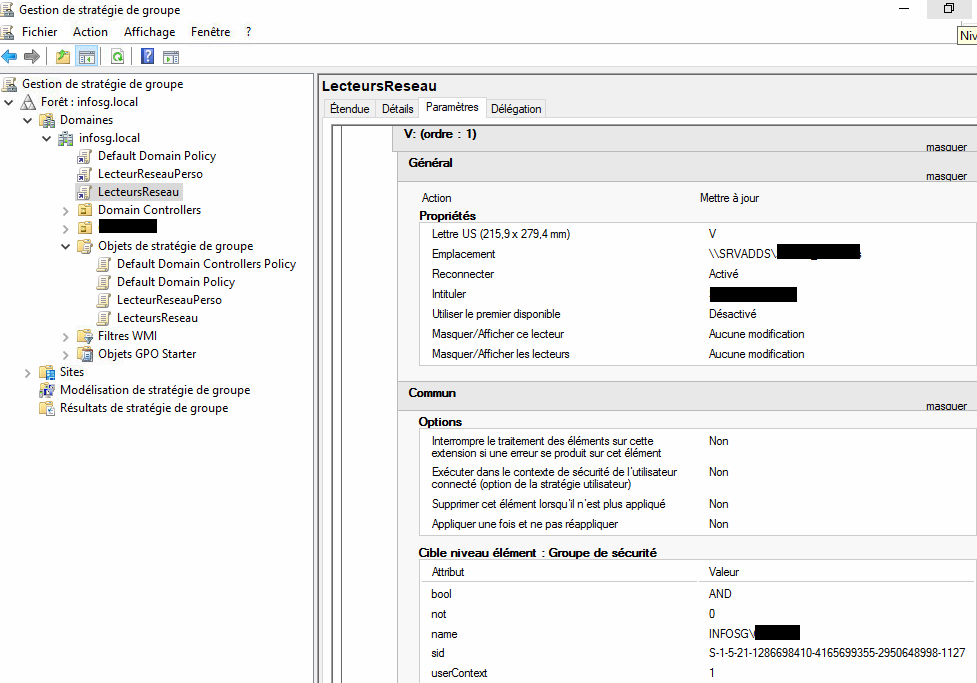
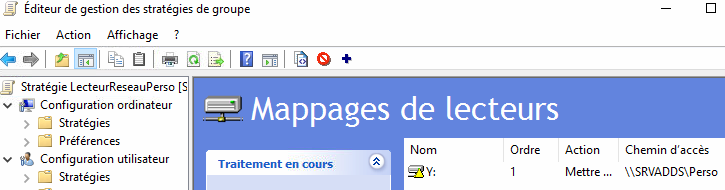
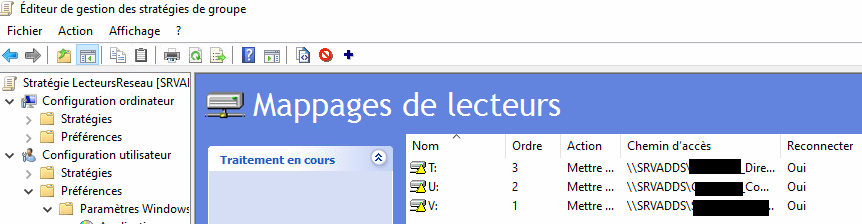
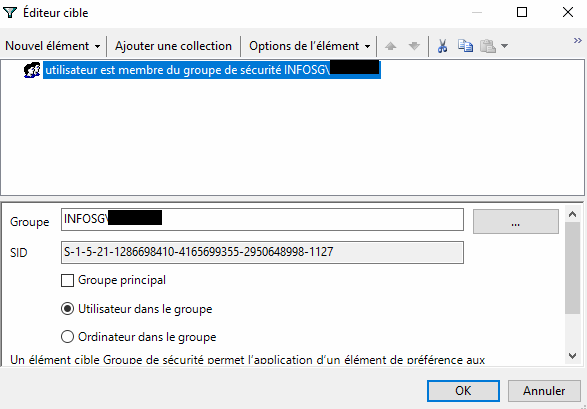
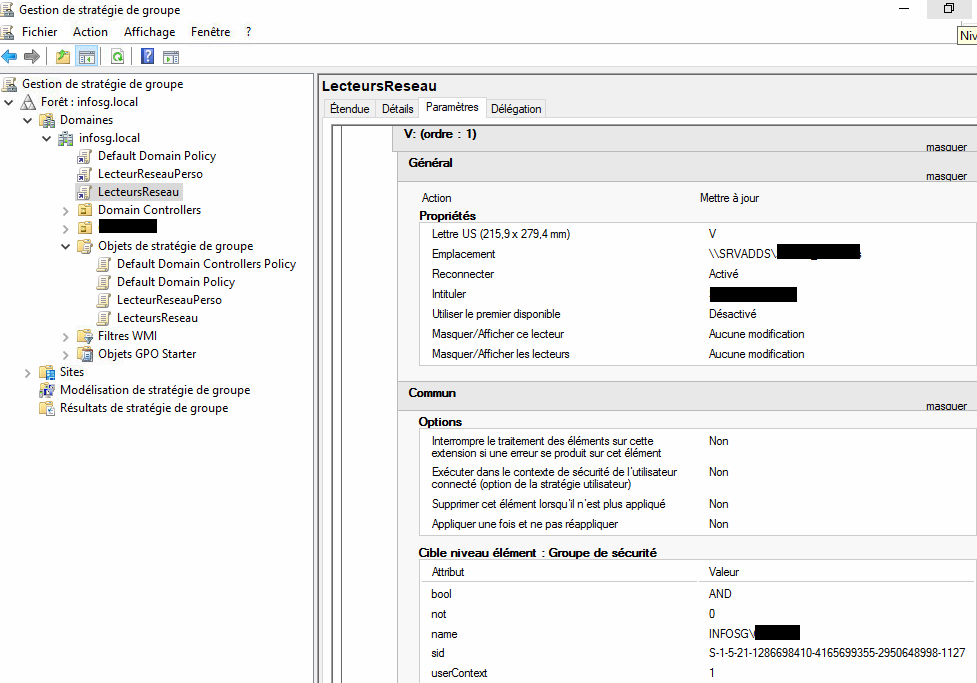
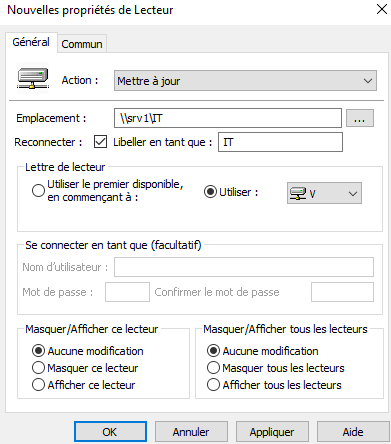
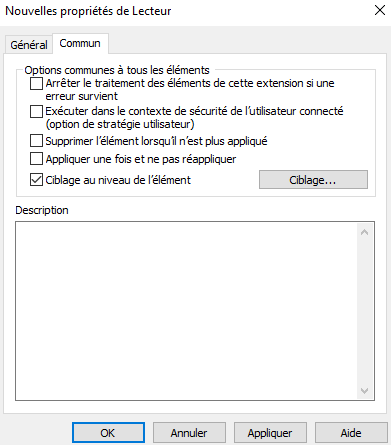
For convenience let’s create a GPO wich add a network drive IT (V:) for the user Brian :


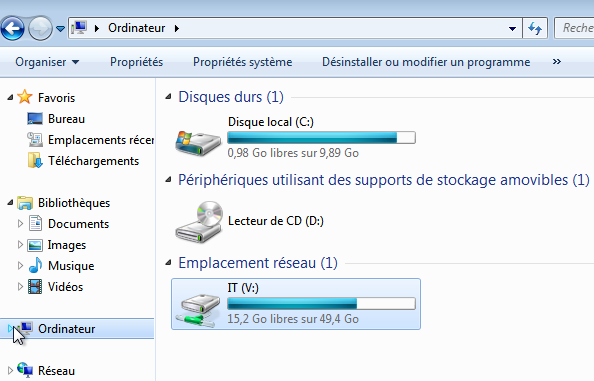
Now, i’m connecting from brian’s PC and I can see the network drive :

——————–
Now let’s see how to create an image of Windows 10 to deploy easily this OS on new PC.
Get the ISO of Windows 10 with the Support Creation Tool that you can find on the Microsoft Website.
Once you have the ISO, create a bootable USB with Rufus (it is a free software).
Next, I take a PC that I will use to create the image.
In this PC execute the command :
c:\Windows\System32\sysprep\sysprep.exe /audit
The PC now restart in audit mode. In this mode prepare Windows in a way you want to find it for your next deployments (programms installed, preferences, etc.)
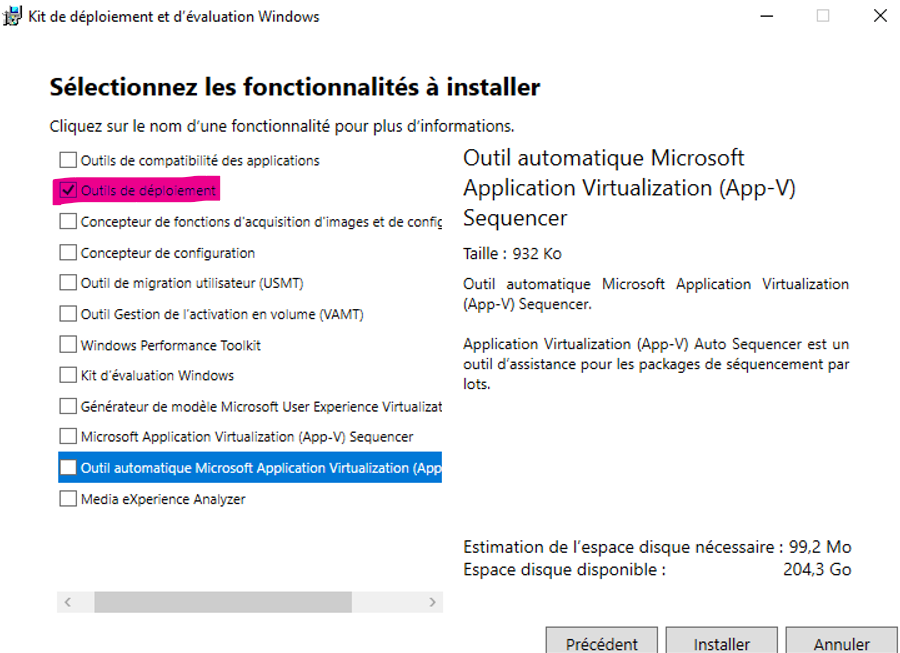
Once it’s ready, download and install Windows ADK program (from Microsoft website) and select :

Now go to your USB disk, and copy / paste this file d:\Source\install.esd to C:\Windows\System32\Sysprep
Run Powershell as admin and go to C:\Windows\System32\Sysprep\ and run this command to find your Windows version :
dism /Get-WimInfo /WimFile:install.esd
Now run :
dism /Export-Image /SourceImageFile:install.esd /SourceIndex:6 /DestinationImageFile:install.wim /Compress:Max /CheckIntegrity
Now you have your install.wim file in C:\Windows\System32\Sysprep\
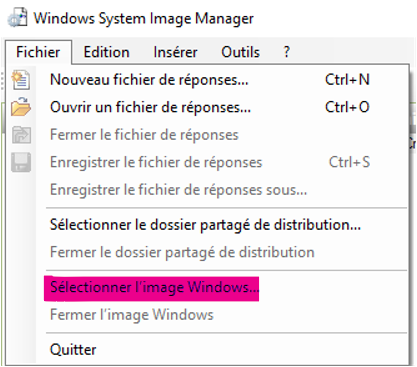
Now run Windows System Image Manager (already installed in Windows) and select your install.wim here :

Answer « Yes » when the system ask you about the catalog.
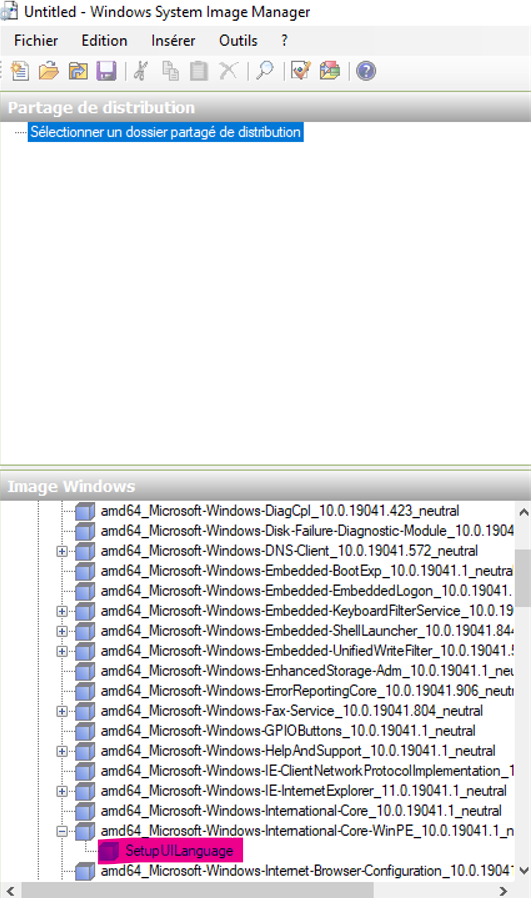
Now the goal is to build your answers file of the Windows installation. To do it let’s see one example. Still in Windows System Image Manager right click here :

And select Add Settings to Pass 1 windowsPE
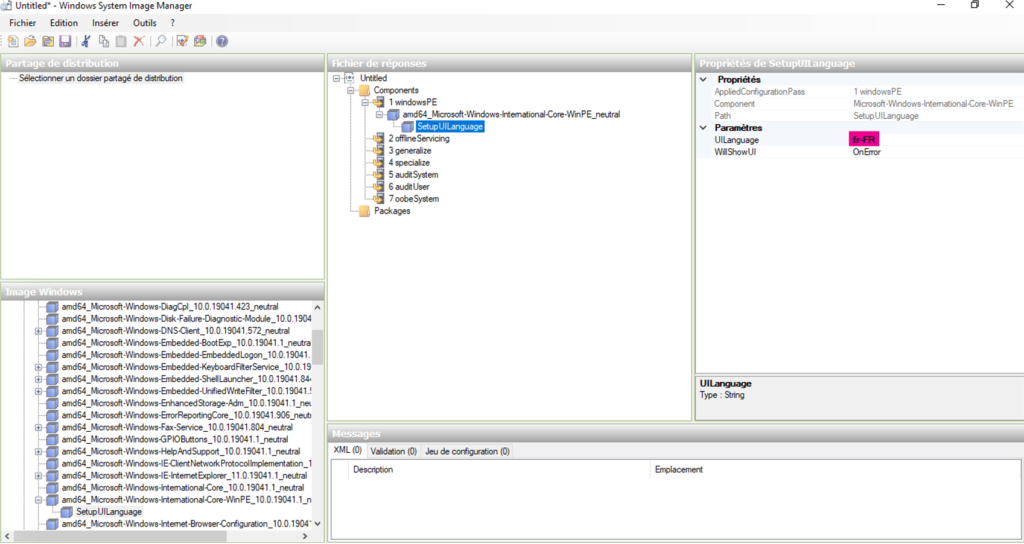
Now the option appears on the right and you can specify the language used for the installation :

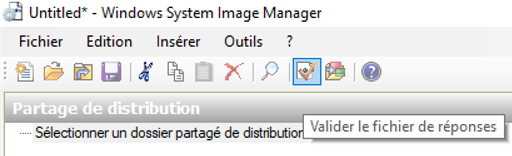
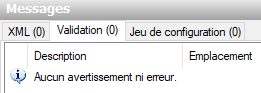
Once you’ve done all your settings click here to validate the XML file :


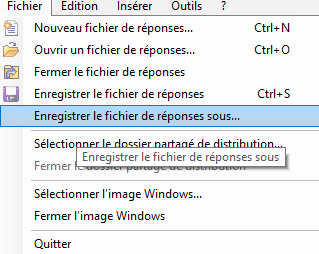
Now save the file in your Sysprep folder :

And name it unattend.xml
Run CMD as admin and go to c:\windows\system32\sysprep\
And run sysprep /generalize /oobe /shutdown /unattend:unattend.xml
This command means that the PC will start in installation mode for the next boot. This command shuts down the PC.
To finish we have to capture the image of this PC.
Boot from USB Windows installation (not from the hard drive !). When it’s done type Shift F10 to run Windows PE.
And run :
Dism /Capture-Image /ImageFile:c:\windowsCompany.wim /CaptureDir:C:\ /Name: »My Windows Company »
This create the windowsCompany.wim file.
Now start the PC, once you are in Windows copy all the file of your USB Windows Installation to a folder (create a new one) on your hard drive. And copy in Source the windowsCompany.wim , also delete install.esd
To finish we just have to create a ISO file from this folder. You can take the program you want on the web to do it.
That’s it, you have an ISO of Windows 10 to deploy.
In this article i’m going to set up a new Nextcloud server and see what it can brings to users.
Prerequisites
Ubuntu 20.04 up to date
Web server, in my case Apache 2. Command : apt install apache2
SQL Database, for me MariaDB. Command : apt-install mariadb-server
PHP. Command (source : https://www.tech2tech.fr) : apt install php-imagick php7.4-common php7.4-mysql php7.4-fpm php7.4-gd php7.4-json php7.4-curl php7.4-zip php7.4-xml php7.4-mbstring php7.4-bz2 php7.4-intl php7.4-bcmath php7.4-gmp php-zip php-gd php-curl php-intl libapache2-mod-php
and activate : phpenmod zip gd curl intl
Download Nextcloud : wget https://download.nextcloud.com/server/releases/latest.zip
Put the zip file in /opt for example and unzip it.
Put the content of the folder nextcloud to /var/www/
Give the rights to the www-data user and group : chown www-data:www-data /var/www/html/ -R
Create database, you can name it « nextcloud » for example. And create a user who have all the rights on this database.
mkdir /var/www/nextcloud-data and chown
You can apply more settings to Apache if you want, for example to secure it, etc.
Nextcloud
You can use Nextcloud to share files and folders, use the calendar with your colleagues, read and compose e-mails, and other things (photos, visio, etc.) that we will see later.
Users and groups management
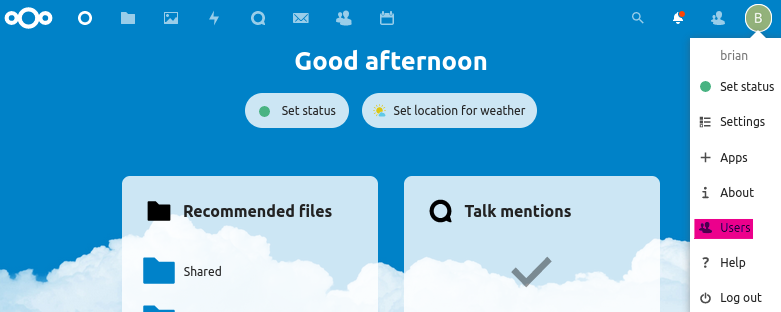
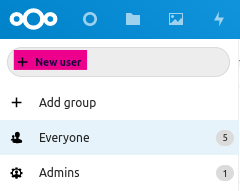
To manage users and groups, click :

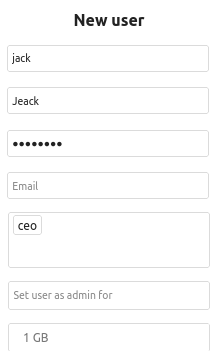
On the left you can add new users and create a new group where you want to put it :


Note : to create a new group, type the name of the group you want to create below the field « Email ».
Create users and groups you want, for example :

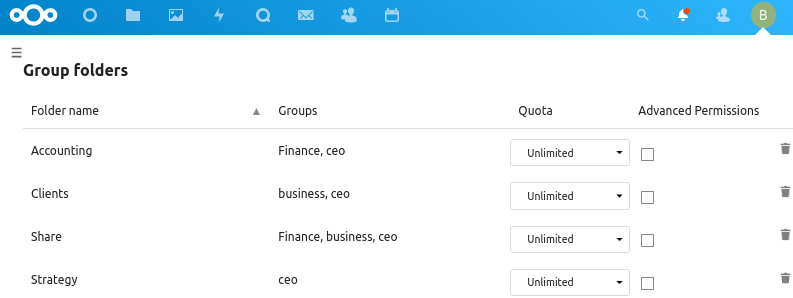
Now, create folders where we can create access control list. To do that we need to install a new app call « Group folders » :

Here you can see folders i’ve created with the groups who have the rights to access :

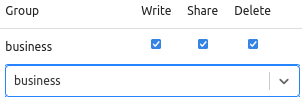
When you create the folder we can set the rights :

Now you can apply rights on each folder you create to reflect the needs of your company (like a file server).
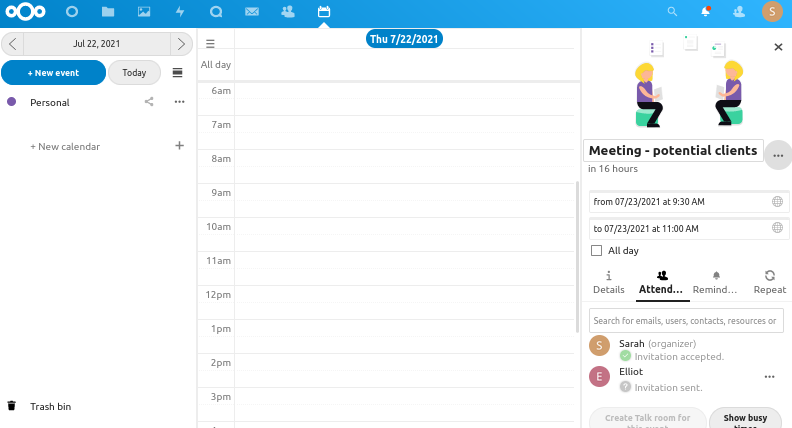
Calendar
Nextcloud allow you to share events with your colleague :

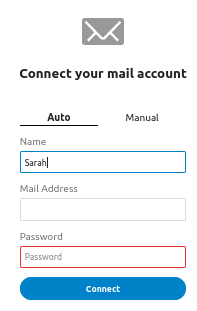
You can add your email account easily by clicking « set up an account » in the main page, then :


That’s all for now, you can test by yourself this power tool which can take place easily in a company.
Si vous ne disposez pas de matériel Cisco à disposition vous pouvez utiliser le logiciel Packet Tracer disponible sur le site de formation netacad.com du constructeur. Le logiciel est gratuit et permet de manipuler virtuellement les matériels Cisco.
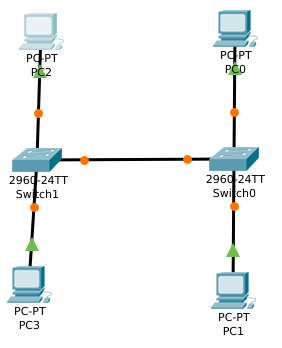
Une fois installé voici le schéma que nous allons mettre en place, réalisé justement avec Packet Tracer :

PC0 : 192.168.2.1 – sur port 1 du switch0 – Vlan 2
PC2 : 192.168.2.2 – sur port 1 du switch1 – Vlan 2
PC1 : 192.168.3.1 – sur port 2 du switch0 – Vlan 3
PC3 : 192.168.3.2 – sur port 2 du switch1 – Vlan 3
Switch0 et switch1 sont interconnectés sur leur port Gigabit1 respectif.
Configuration du switch0
Rentrer en mode configure terminal puis taper la commande vlan 2 (le switch passe alors en configuration Vlan).
name reseau1 (on donne un nom au Vlan).
Puis taper exit pour quitter le mode de configuration Vlan.
Nous sommes donc en mode configuration du terminal, taper la commande interface fastethernet 0/1 pour passer sur le port souhaité. Taper switchport access vlan2 , cela ajoutera le Vlan2.
On rentre les mêmes commandes pour le Vlan3 sur le port 2, pour cela :
Retourner en mode configure-terminal puis taper la commande vlan 3
name reseau2
Taper exit
Et enfin interface fastethernet 0/2 puis switchport access vlan3
Pour activer le trunk :
configure terminal
interface GigabitEthernet 0/1
switch port mode trunk
switchport trunk allow vlan 2-3
Configuration du switch1
Les réglages sont identiques au switch0.
Connexion réseau des PC
Connecter PC0 et PC2 sur le port 1 de leur switch respectif (cf schéma).
Connecter PC1 et PC3 sur le port 2 de leur switch respectif (cf schéma).
Tests
Tester à l’aide de la commande ping que PC0 et PC2 communiquent bien entre eux mais ne peuvent pas dialoguer avec PC1 et PC3.
Réaliser le même test pour PC1 et PC3.
Configuration matérielle et logicielle utilisée :
Raspberry Pi 3 Model B
Ubuntu Mate 16.04.2 pour Raspberry Pi
Apache 2
MySQL
PHP
WordPress 4.8
Dans cet article nous verrons comment héberger localement notre site web WordPress sur un système Ubuntu. J’ai choisi comme ordinateur un Raspberry Pi 3 Model B.
La distribution Ubuntu Mate dispose d’une image prête pour ce type d’architecture. Vous pouvez la télécharger via le lien en note 1 en bas de cet article.
Premiers réglages
Pour installer cette image sur la carte Micro SD du Raspberry j’utilise le logiciel Win32 Disk Imager (pour Windows) comme indiqué sur le site d’Ubuntu Mate, note 2.
Une fois l’image installée sur la carte vous pouvez alors démarrer votre Raspberry et procéder à l’installation d’Ubuntu.
Une fois installé vous accédez au bureau d’Ubuntu. Vous pouvez commencer par mettre à jour la liste des paquets via la commande apt-get update
Et mettre à jour les paquets avec apt-get dist-upgrade
Redémarrer votre ordinateur.
Maintenant que notre système est à jour nous pouvons installer Apache 2, MySQL et PHP à l’aide d’une seule commande :
apt-get install lamp-server^
Cette installation vous demandera de saisir un mot de passe pour le super utilisateur de MySQL.
Maintenant que LAMP est installé nous allons télécharger WordPress.
Rendez-vous sur le site officiel de WordPress (note 3) afin d’y télécharger l’archive au format .tar.gz
Extraire le contenu de cette archive avec tar -xzvf suivi par le nom de l’archive.
Cette archive contient un dossier wordpress. Déplacer le contenu de celui-ci vers le répertoire qui constituera la racine de votre site web. Pour cet article nous travaillerons dans le répertoire /home/myuser/www où myuser est le nom d’utilisateur créé à l’installation d’Ubuntu.
Paramétrage d’Apache 2
Pour cette partie merci à la vidéo de grafikart.fr (note 4)qui m’a permis de mener à bien cette configuration.
Je commence tout d’abord par créer un lien symbolique du dossier où se trouve mon site web vers le répertoire accessible par Apache2 :
ln -s /home/myuser/www /var/www/mywebsite.fr où mywebsite.fr est le nom de domaine.
J’édite le fichier /etc/hosts et j’y mets l’adresse IP de l’ordinateur qui répondra lorsqu’un client demande l’accès au site web :
192.168.1.2 mywebsite.fr
192.168.1.2 www.mywebsite.fr
Je créé maintenant le Virtual Host dans le répertoire /etc/apache2/sites-available que j’appelle 001-mywebsite.conf
<VirtualHost *:80>
ServerAdmin myaddressmail@free.fr
ServerName mywebsite.fr
ServerAlias *.mywebsite.fr
DocumentRoot /var/www/mywebsite.fr
<Directory /var/www/mywebsite.fr>
Options -Indexes +FollowSymLinks
AllowOverride All
</Directory>
ErrorLog /home/myuser/logs/error.log
</VirtualHost>
La directive ErrorLog permet de rediriger les erreurs vers un fichier. Au préalable j’ai donc créé le dossiers logs dans lequel j’ai placé le fichier le fichier error.log
Pour activer notre site : a2ensite 001-mywebsite
Notre site sera alors présent dans le répertoire sites-enabled de Apache 2.
Je souhaite maintenant que la saisie de http://www.mywebsite.fr redirige vers http://mywebsite.fr
Je créé un fichier .htaccess que je place à la racine de mon site web (répertoire www) :
RewriteEngine On
RewriteCond %{HTTP_POST} ^www.mywebsite.fr$ [NC]
RewriteRule ^(.*)$ http://mywebsite.fr/$1 [R=301,L]
Comme on le voit cela fait appelle au module Rewrite, pour l’activer : a2enmod rewrite
En annexe de cet article vous trouverez plusieurs commandes Apache 2 utiles ainsi que les explications qui vont avec.
MySQL et paramétrages pour le bon fonctionnement de WordPress
Ici je me suis aidé d’un article du site digitalocean.com (note 5) qui explique clairement la manière de préparer son système afin d’y héberger son site WordPress.
Nous allons tout d’abord nous connecter à MySQL afin de créer notre base de données :
mysql -u root -p Cette commande permet de se connecter en tant que root. Le mot de passe vous sera demandé.
Créons notre base de données :
CREATE DATABASE mydb DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
où mydb correspond au nom que vous donnez à la base de données.
utf8 correspond au codage des caractères.
Nous créons maintenant un nouvel utilisateur qui opérera sur cette base de données :
GRANT ALL ON mydb.* TO ‘wpuser’@’localhost’ IDENTIFIED BY ‘123456789’; où wpuser correspond à l’utilisateur qui opérera sur cette base.
Evidemment choisissez un mot de passe plus fort que celui ci-dessus!
Puis FLUSH PRIVILEGES; pour prendre en compte immédiatement les nouvelles informations.
Et enfin nous quittons MySQL : EXIT;
Afin d’agrémenter WordPress en fonctionnalités celui-ci utilise un système de plugins qui nécessitent l’installation d’extensions PHP.
Pour installer ces extensions :
apt-get install php-curl php-gd php-mbstring php-mcrypt php-xml php-xmlrpc
Redémarrons Apache 2 : service apache2 restart
Réglages dans le dossier de notre site web
Attribuons les droits d’accès appropriés au fichier .htaccess créé précédemment :
chmod 660 /home/myuser/www/.htaccess donne les droits d’écriture et de lecture au propriétaire et au groupe du fichier.
Le fichier wp-config-sample.php est le modèle de fichier qui nous sert à créer le fichier wp-config.php :
cp wp-config-sample.php wp-config.php
Créons maintenant le dossier upgrade qui sera utilisé par WordPress pour les mises à jour :
mkdir /home/myuser/www/wp-content/upgrade
Nous avons désormais besoin d’ajuster les droits d’accès ainsi que de définir les propriétaires des dossiers WordPress. En effet sans cela divers problèmes peuvent se produire :
– Impossibilité d’installer un nouveau thème via l’interface de WordPress,
– Impossibilité d’ajouter des images,
– etc.
Attribuons myuser comme utilisateur et www-data comme groupe sur l’ensemble des dossiers :
sudo chown -R myuser:www-data /home/myuser/www
www-data est en fait le groupe du serveur web Apache 2.
La commande suivante va nous permettre qu’à chaque fichier créé dans www le fichier héritera du groupe du répertoire parent, autrement dit le groupe www-data :
sudo find /home/myuser/www -type d -exec chmod g+s {} \;
Donnons maintenant au groupe www-data les droits d’écriture sur le répertoire wp-content utilisé notamment pour les thèmes et plugins :
sudo chmod g+w /home/myuser/www/wp-content
Donnons au groupe www-data l’accès en écriture aux deux dossiers suivants ainsi qu’à tous leurs sous-dossiers :
sudo chmod -R g+w /home/myuser/www/wp-content/themes
sudo chmod -R g+w /home/myuser/www/wp-content/plugins
Pour finir revenons au fichier wp-config.php :
Les lignes define(‘AUTH_KEY’, … à define(‘NONCE_SALT’, … servent à sécuriser l’installation de WordPress.
WordPress fournit un générateur de mot de passe qui vous permettra de compléter cette partie du fichier :
curl -s https://api.wordpress.org/secret-key/1.1/salt/
Il ne reste plus qu’à copier-coller le résultat obtenu dans le fichier wp-config.php
Toujours dans wp-config.php intéressons nous maintenant à la partie :
define(‘DB_NAME’, ‘mydb’);
define(‘DB_USER’, ‘wpuser’);
define(‘DB_PASSWORD’, ‘123456789’);
Nous avons vu plus haut à quoi correspond ces 3 valeurs.
Enfin vous pouvez ajouter en dessous cette ligne :
define(‘FS_METHOD’, ‘direct’);
Cette directive permet à WordPress de réaliser certaines actions directement.
Dans mon cas et sans cette ligne, alors que je voulais installer un nouveau thème, WordPress m’a demandé de réaliser cette opération via FTP.
Grâce aux droits que nous avons défini précédemment et à l’ajout de cette ligne cette question ne se posera plus.
Premier démarrage à l’aide du navigateur web
Dans votre navigateur web favori entrer dans la barre d’adresse : http://mywebsite.fr
L’installation de WordPress vous demandera :
la langue souhaitée,
un nom pour votre site web,
un nom d’utilisateur et un mot de passe (utilisés pour accéder à l’interface d’administration de WordPress),
votre adresse mail,
si vous souhaitez que les moteurs de recherche indexent ou non votre site web.
Et voilà ! Votre site web est prêt.
Si vous souhaitez mettre à jour WordPress, le site digitalocean.com propose de mettre temporairement www-data comme propriétaire sur l’ensemble du répertoire www le temps de l’opération :
sudo chown -R www-data /home/myuser/www
Cela afin d’éviter des erreurs lors de la mise à jour.
Une fois la mise à jour faite remettez myuser comme propriétaire de l’ensemble du répertoire :
sudo chown -R myuser /home/myuser/www
Liens
1 – https://ubuntu-mate.org/download/
2 – https://ubuntu-mate.org/raspberry-pi/
3 – https://fr.wordpress.org
4 – https://www.youtube.com/watch?v=arVwa7jvp5M
5 – www.digitalocean.com/community/tutorials/how-to-install-wordpress-with-lamp-on-ubuntu-16-04
Commandes utiles
service apache2 reload Pour recharger la configuration d’Apache 2.
service apache2 restart Pour redémarrer le serveur web Apache 2.
/var/log/apache2/error.log Où nous retrouvons les erreurs liées à Apache 2.
/usr/sbin/apache2ctl configtest Commande qui vérifie la bonne configuration d’Apache 2.
Dans cet article nous allons paramétrer un nouveau serveur basé sur Ubuntu Server 18.04 de telle sorte qu’il fasse office de serveur DNS.
Puis dans un second temps nous paramétrerons ce serveur en routeur afin que les postes du réseau local accèdent à Internet.
Pour la première partie je me suis aidé d’un article du site web Digital Ocean relatif à l’installation d’un serveur DNS sur Ubuntu 18.04 :
https://www.digitalocean.com/community/tutorials/how-to-configure-bind-as-a-private-network-dns-server-on-ubuntu-18-04
Tout d’abord vous trouverez ci-dessous le schéma du réseau qui servira de modèle :
Puis voici un schéma des fichiers que nous utiliserons :
1 –
Pour réaliser cela j’ai utilisé VirtualBox afin d’installer deux machines virtuelles :
srvlan (Ubuntu Server 18.04)
client (Lubuntu 18.04)
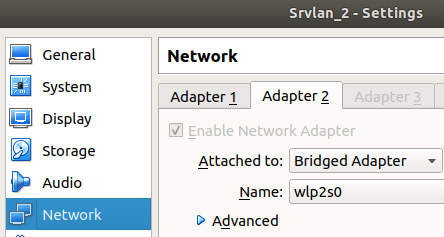
Toujours dans Virtualbox, srvlan aura deux interfaces réseaux :
la première en Internal Network, la seconde en Bridged Adapter :

Le poste client aura quant à lui une seule interface réseau Internal Network.
L’installation du serveur ne présente aucun piège. Voici les quelques points de vigilance ci-dessous :
Penser à paramétrer l’adressage IP statique (ci-dessus enp0s3).
Paramétrer correctement ci-dessus l’adressage IP du serveur.
2 –
Voici maintenant comment configurer le serveur DNS sur srvlan :
Tout d’abord faire un apt-get update
Puis installer Bind (serveur DNS) :
apt-get install bind9 bind9utils bind9-doc
Paramétrer Bind en IPv4 :
Dans le fichier /etc/default/bind9 ajouter -4 à la ligne suivante :
OPTIONS=”-u bind -4”
Redémarrer Bind :
systemctl restart bind9
Configurer maintenant le fichier /etc/bind/named.conf.options :
acl “trusted” {
192.168.10.1;
192.168.10.11;
};
options {
directory “/var/cache/bind”;
recursion yes;
allow-recursion { trusted; };
listen-on { 192.168.10.1; };
allow-transfer {none; };
forwarders {
8.8.8.8;
8.8.4.4;
};
dnssec-validation auto;
auth-nxdomain no;
listen-on-v6 { any; };
};
Editer maintenant le fichier /etc/bind/named.conf.local :
zone “aietea.local” {
type master;
file “/etc/bind/zones/db.aietea.local”;
};
zone “10.168.192.in-addr.arpa” {
type master;
file “/etc/bind/zones/db.192.168.10”;
};
Créer maintenant le répertoire /etc/bind/zones et créer le fichier /etc/bind/zones/db.aietea.local dont voici le contenu :
$TTL 604800
@ IN SOA srvlan.aietea.local. admin.aietea.local. (
3 ; Serial
604800 ; Refresh
86400 ; Retry
2419200 ; Expire
604800 ) ; Negative Cache TTL
;
; name servers – NS records
IN NS srvlan.aietea.local.
; name servers – A records
srvlan.aietea.local. IN A 192.168.10.1
; 192.168.10.0/24 – A records
client.aietea.local. IN A 192.168.10.11
Editer maintenant le nouveau fichier /etc/bind/zones/db.192.168.10 :
$TTL 604800
@ IN SOA srvlan.aietea.local. admin.aietea.local. (
3 ; Serial
604800 ; Refresh
86400 ; Retry
2419200 ; Expire
604800 ) ; Negative Cache TTL
;
; name servers
IN NS srvlan.aietea.local.
; PTR Records
1 IN PTR srvlan.aietea.local. ; 192.168.10.1
11 IN PTR client.aietea.local. ; 192.168.10.11
– Lancer maintenant les commandes suivantes pour vérifier la bonne syntaxe ainsi que la bonne configuration :
named-checkconf
vérifie la syntaxe des fichiers named.conf.*
– Pour vérifier si la configuration du domaine définie dans le fichier /etc/bind/zones/db.aietea.local est correcte taper :
named-checkzone aietea.local /etc/bind/zones/db.aietea.local
– De même pour vérifier la configuration de zone inverse :
named-checkzone 10.168.192.in-addr.arpa /etc/bind/zones/db.192.168.10
– Pour finir sur le serveur redémarrer Bind :
systemctl restart bind9
3 –
Vérifier maitenant côté client la bonne configuration.
Pour cela je me suis aidé du site d’aide de Microsoft sur la commande nslookup.
Testons avec Windows en démarrant la fenêtre de commandes CMD, puis taper les commandes encadrées en rouge ci-dessous :
Penser au préalable à configurer correctement l’adressage IP de la carte réseau client comme indiqué sur le schéma au début de cet article.
Les résultats retournés par les commandes ci-dessus montrent que la configuration de notre serveur DNS est correcte.
– Nous verrons dans une seconde partie comment configurer notre serveur en routeur afin que les postes clients puissent sortir sur internet.
Dans cet article nous allons effectuer les premiers réglages de Windows Server 2016 en utilisant PowerShell.
Pour cela j’ai utilisé deux machines virtuelles (VM) : une VM Windows Server 2016 Essentials (ma configuration matérielle n’est pas assez robuste pour supporter Server 2016 Standard) et une VM Windows 10 Enterprise.
Sachez que vous pouvez tester gratuitement pendant plusieurs semaines ces éditions via le site de Microsoft Evaluation Center.
Je fais l’impasse sur l’installation de Windows Server 2016 Essentials, rien de particulier à signaler si ce n’est que l’installation de l’édition Essentials vous demandera à la fin le nom du domaine que vous souhaitez créer. Le rôle Active Directory est donc automatique activé à la fin de l’installation de Windows Server 2016 Essentials.
Lors de l’utilisation de PowerShell penser à l’éxéctuer en tant qu’administrateur via un clic-droit.
Pour information mes deux VM sont en Anglais.
Enfin, penser à zoomer (ctrl + molette) pour une meilleure lisibilité des captures PowerShell ci-dessous.
Server 2016
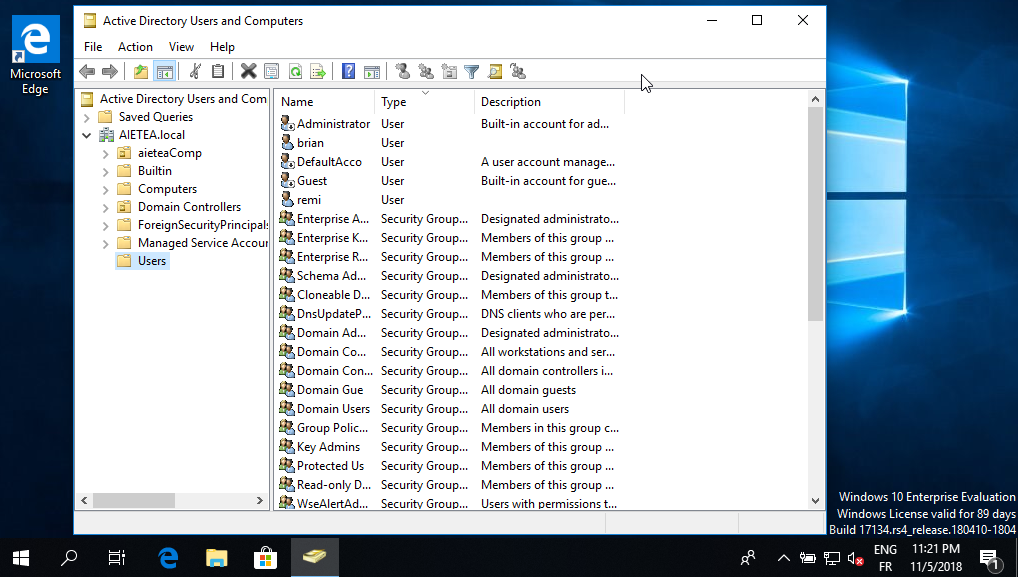
Nous allons tout d’abord créer une OU aieteaComp (Comp pour Computer) qui contiendra les ordinateurs. Cela sera utile par la suite lors de l’application de règles (prochain article).
Pour cela :
Une fois l’OU créée (vous pouvez vérifier qu’elle apparaît bien dans la console Active Directory) nous allons créer un utilisateur du domaine que j’appellerai remi avec pour mot de passe Mdp2018. Il aura pour rôle d’administrer le serveur à distance depuis son poste Windows 10.
Toujours sur le serveur voici la commande à exécuter :
Windows 10
Nous allons joindre la VM Windows 10 au domaine. La manipulation présentée ici est conforme à l’édition Essentials de Windows Server 2016.
Ouvrir le navigateur web Edge puis taper :
http://AieteaServer/connect
Attention AieteaServer correspond au nom que j’ai donné au serveur, remplacer par le vôtre.
Suivre les étapes tout simplement puis renseigner le nouvel utilisateur créé lorsque le système vous le demandera :
Préciser également qu’il sera administrateur du poste Windows 10.
Une fois l’opération terminée l’utilisateur remi a désormais accès à Windows Administrative Tools depuis le poste Windows 10 et peut ainsi effectuer des tâches courantes d’administration informatique :

Windows Server 2016
Afin que l’utilisateur remi ait les bons droits, penser à l’ajouter au groupe Domain Admins :
Nous allons maintenant créer le groupe IT et y ajouter l’utilisateur remi comme membre :
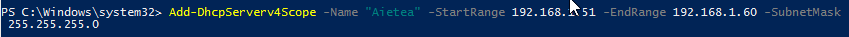
Nous allons activer le rôle de serveur DHCP avec comme réglages :
Plage allant de : 192.168.1.51 à 192.168.1.60
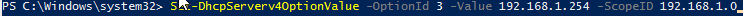
Passerelle : 192.168.1.254
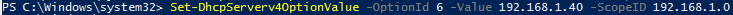
DNS : 192.168.1.40 (le serveur)
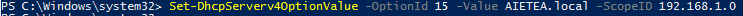
Domaine : AIETEA.local
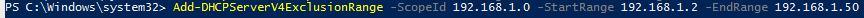
Adresses d’exclusion : 192.168.1.2 à 192.168.1.50 (plage utilisée par mon routeur internet).
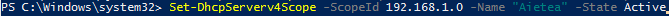
Pour cela :






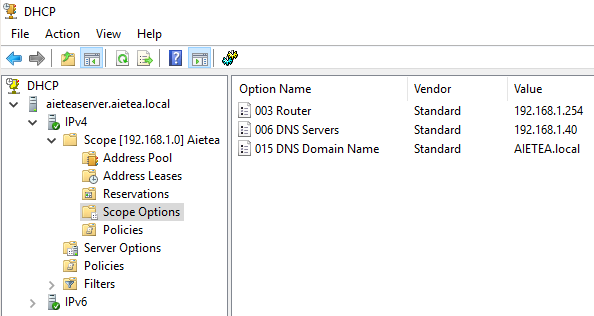
Nous pouvons vérifier à l’aide de la console DHCP la bonne prise en compte des réglages :

Nous verrons dans un prochain article des paramétrages plus avancés de Windows Server 2016.
Dans cet article nous allons voir comment mettre en place simplement son site en https.
Génération de .key et .csr & achat du certificat & configuration chez le registrar
Tout d’abord il faut générer sur votre serveur deux fichiers, un fichier .key et un fichier .csr avec la commande :
openssl req -nodes -newkey rsa:2048 -keyout domaine.key -out domaine.csr
où domaine correspond à votre domaine.
Openssl vous posera alors quelques questions, pour la partie Common Name taper domaine.com (où domaine correspond toujours à votre domaine).
Les deux fichiers .key et .csr seront alors générés.
Par la suite il faut disposer d’un certificat ssl, pour cela vous pouvez faire appel à Let’s Encrypt qui propose des certificats gratuits.
Pour ma part j’ai acheté un certificat d’un an chez Gandi pour une quinzaine d’euros environ.
Gandi (ou autre) vous demandera alors de coller le contenu du fichier .csr créé précédemment. Copier/coller bien l’ensemble du contenu.
Lorsque l’opération sera terminée, Gandi vous fournira une entrée DNS à rentrer chez votre registrar, dans mon cas OVH.
Lorsque c’est fait il faut attendre que la validation soit prise en compte chez Gandi, cela peut prendre une heure, voire un peu plus.
Lorsque tout est ok il ne reste plus qu’à passer à la configuration de Apache2.
Configuration d’Apache 2
Activer ces deux composants d’Apache2 via :
a2enmod ssl
a2enmod headers
Ensuite rajouter cela à la suite de votre fichier de configuration de sites-available :
<VirtualHost *:443>
ServerName domaine.com
ServerAlias www.domaine.com
ServerAdmin admin@domaine.com
DocumentRoot /srv/web/domaine.com/www
<Directory /srv/web/domaine.com/www>
Options -Indexes +FollowSymLinks +MultiViews
AllowOverride none
Require all granted
</Directory>
# directives pour SSL
SSLEngine on
SSLCertificateFile /etc/gandi/certificat.crt
SSLCertificateKeyFile /etc/gandi/certificat.key
Header always set Strict-Transport-Security « max-age=15768000 »
ErrorLog /var/log/apache2/error.og
CustomLog /var/log/apache2/access.log combined
</VirtualHost>
Concernant WordPress :
Dans l’admin de WordPress, menu Réglages, dans les deux champs qui reprennent l’url de votre site, rajouter un s à http.
Dans wp-config.php mettre à true :
define ( ‘FORCE_SSL_ADMIN’ , true);